前回、「OK Google、今日の体重はXXキロ」と言うと、IFTTT経由でスプレッドシートに体重を記録する仕組みをつくりました。
今回はスプレッドシートの値が更新されたらGASを発火させ、処理の結果をSlackに投稿する、ということに挑戦します。
これで毎朝体重計に乗りながら「OK Google、今日の体重はXXキロ」と言うと、
スプレッドシートに日時と体重が記録され、
過去14日間の平均値よりも減ったかどうかをSlackの通知で確認することができます。
体重は昨日との比較だと水分量でかなり増減するので、
過去14回の平均値と比べてどうかで、ダイエットの効果が出ているかを判断させます。
GASを作成
スプレッドシートから新規GASを作成
スプレッドシートで、「ツール」>「スクリプトエディタ」を選びます。

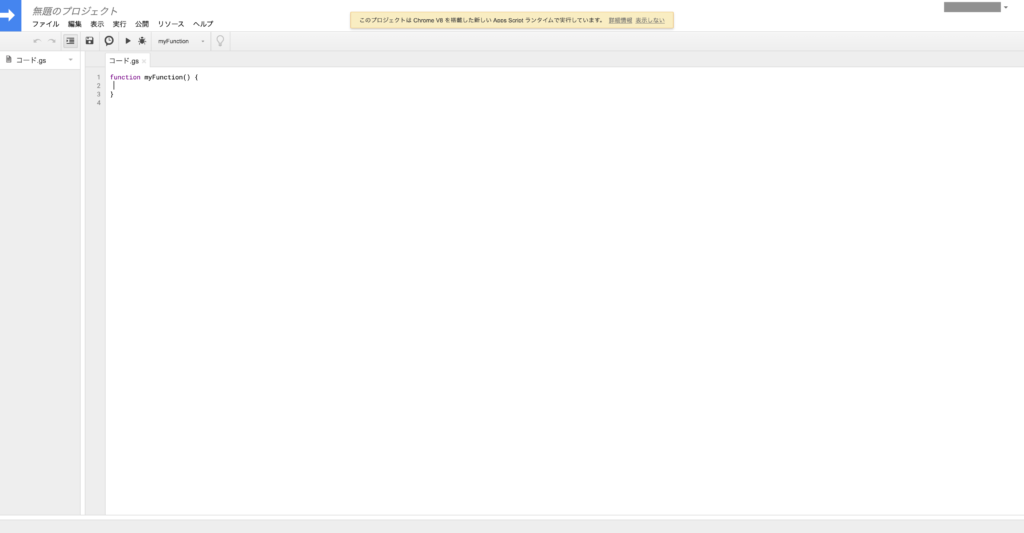
すると、下のように無題のプロジェクトが作成されます。
まっさらですね。

スクリプトを書く
このようにスクリプトを書きます。
最終的には処理の結果をSlackに投稿したいのですが、とりあえずログに出すようにします。
function myFunction() {
const sheet = SpreadsheetApp.getActiveSheet();
var todayWeight = sheet.getRange(sheet.getLastRow(), 2).getValue();
var lastWeekWeightValues = sheet.getRange(sheet.getLastRow() - 14, 2, 14, 1).getValues();
var lastWeekWeightTotal = 0;
for (var i = 0; i < 14; i++) {
lastWeekWeightTotal += parseInt(lastWeekWeightValues[i]);
}
var lastWeekWeightAverage = Math.round((lastWeekWeightTotal / 14) * 10) / 10;
var message = "GASからの投稿です。" + "\n";
if (todayWeight < lastWeekWeightAverage) {
message += "過去14日平均より" + (Math.round((lastWeekWeightAverage - todayWeight) * 10) / 10) + "キロ減りました。";
} else {
message += "過去14日平均より" + (Math.round((todayWeight - lastWeekWeightAverage) * 10) / 10) + "キロ増えました。";
}
console.log(message);
}これで、過去14日間平均より体重が減っていたら、「過去14日平均よりX.Xキロ減りました。」というログが出ます。
同じか増えていたら、「過去14日平均よりX.Xキロ増えました。」というログが出ます。
トリガーを設定
シートの値が更新されたとき、このスクリプトを走らせるように、トリガーを設定します。
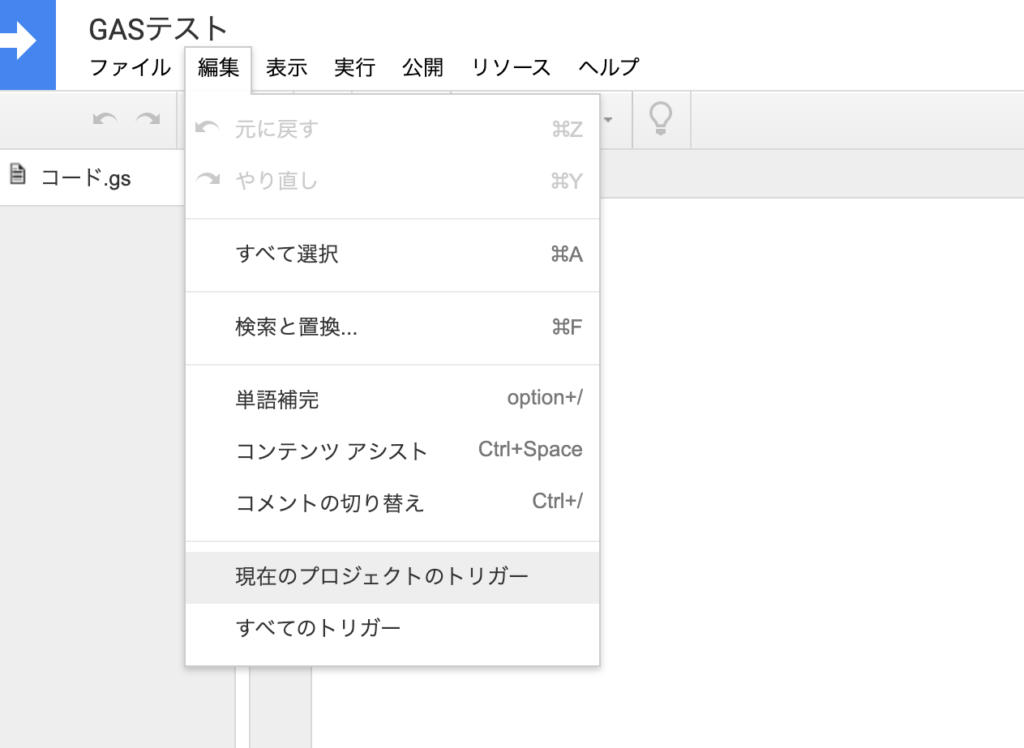
GASで、「編集」>「現在のプロジェクトのトリガー」を選びます。

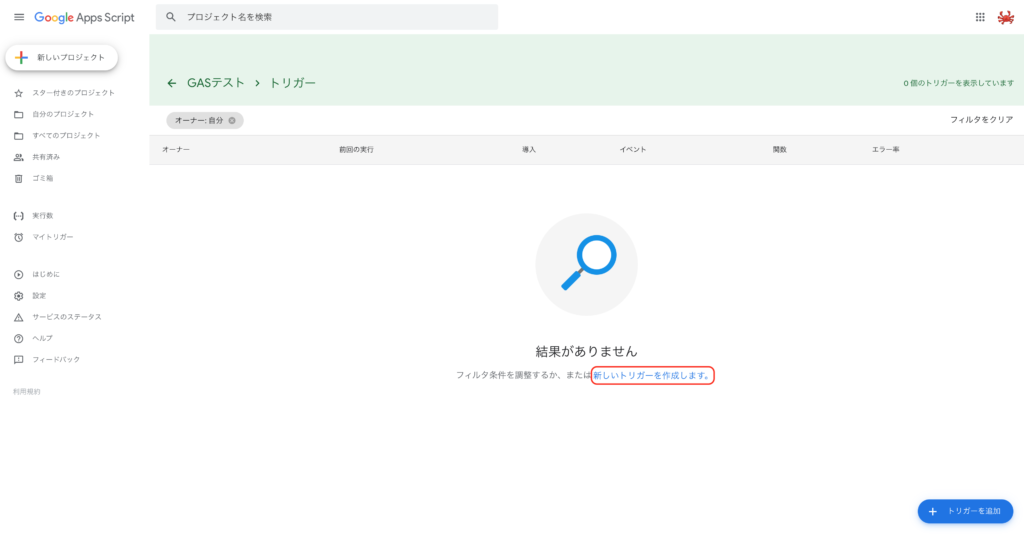
すると、下のような画面が開くので、真ん中にある「新しいトリガーを作成します。」をクリックします。

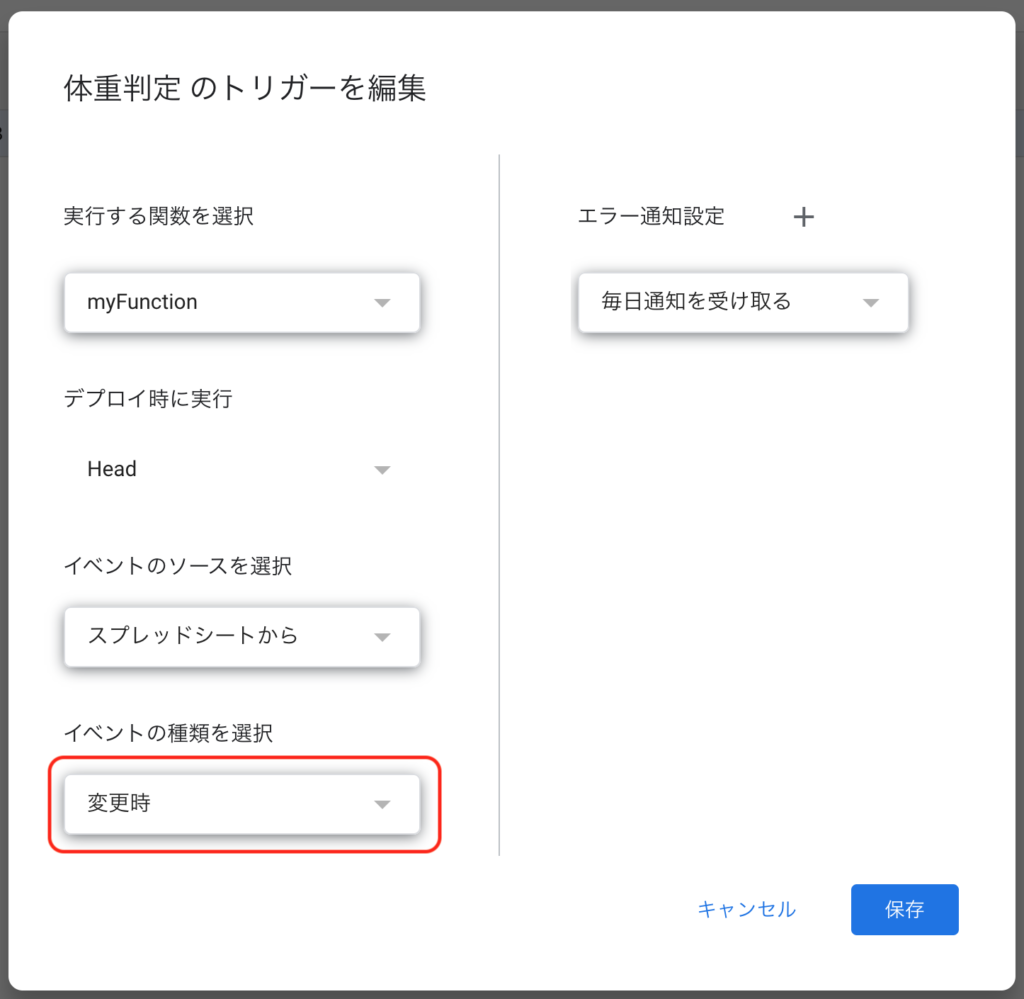
次の画面で「イベントの種類を選択」を「変更時」にして、保存します。
(※「編集時」だと、手動編集のときのみ実行され、IFTTTからの編集では実行されないので注意です!)

この時、アカウントの連携と権限の許可が求められるので、許可します。
これで、Google Homeに「OK Google、今日の体重はXXキロ」と言ってみましょう。

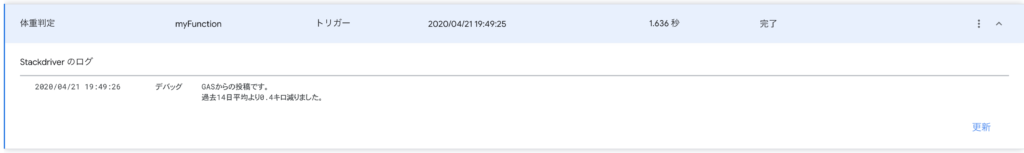
管理画面を開くと、ログが出力されていることが確認できました!
GASからSlackに投稿する
次に、GASからSlackに投稿する仕組みをつくります。
Slackでチャンネルを作成
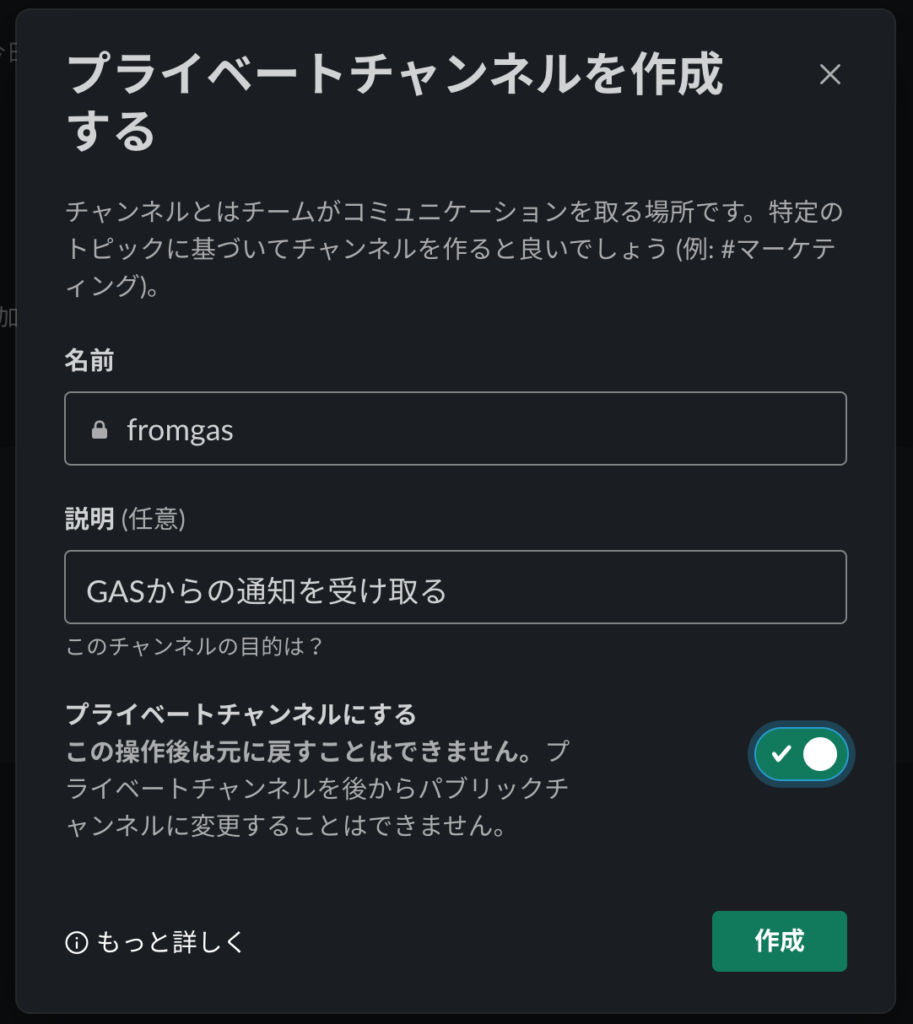
GASからの通知を受け取る用のチャンネルを用意します。

「fromgas」という名前のプライベートチャンネルをつくりました。
WebhooksのAppを追加
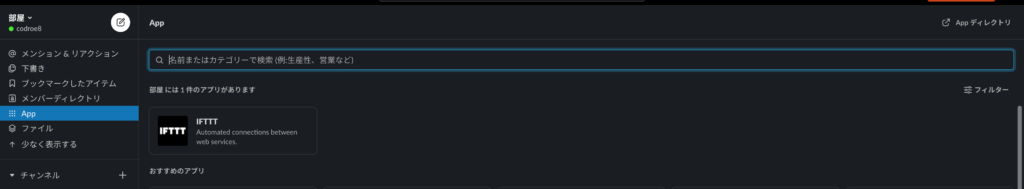
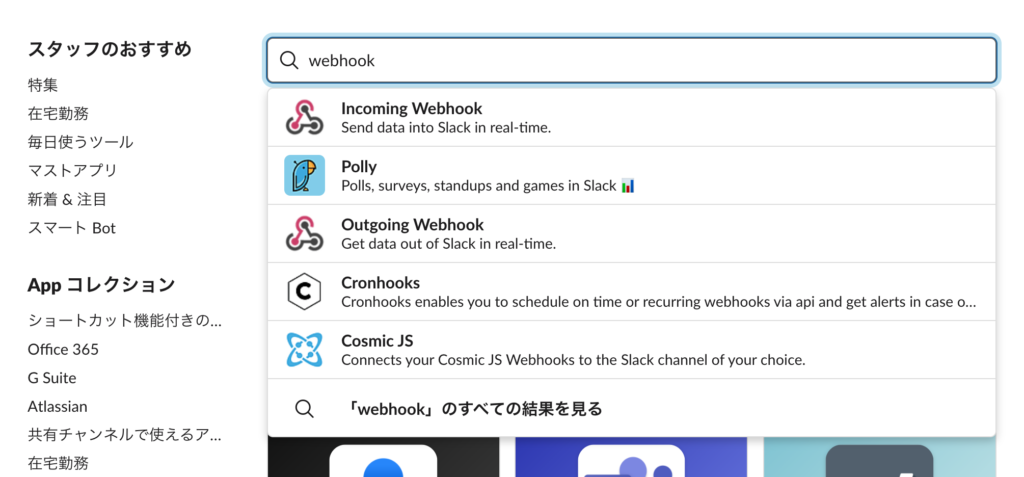
Slackの右のバー「App」を選び、右上の「Appディレクトリ」をクリックします。

「webhook」で検索し、「Incoming Webhook」を選びます。

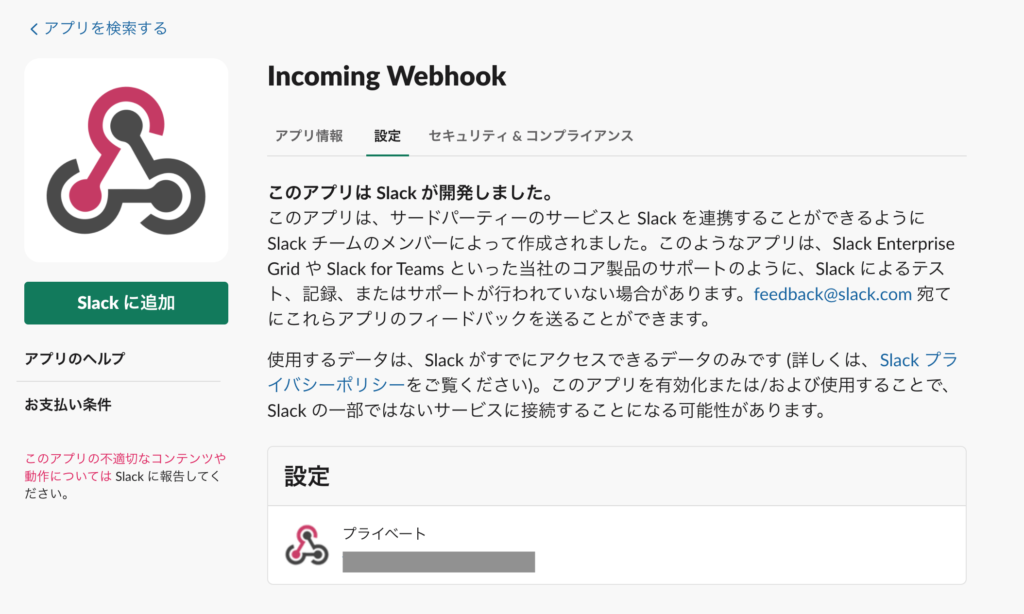
緑のボタン「Slackに追加」をクリックします。

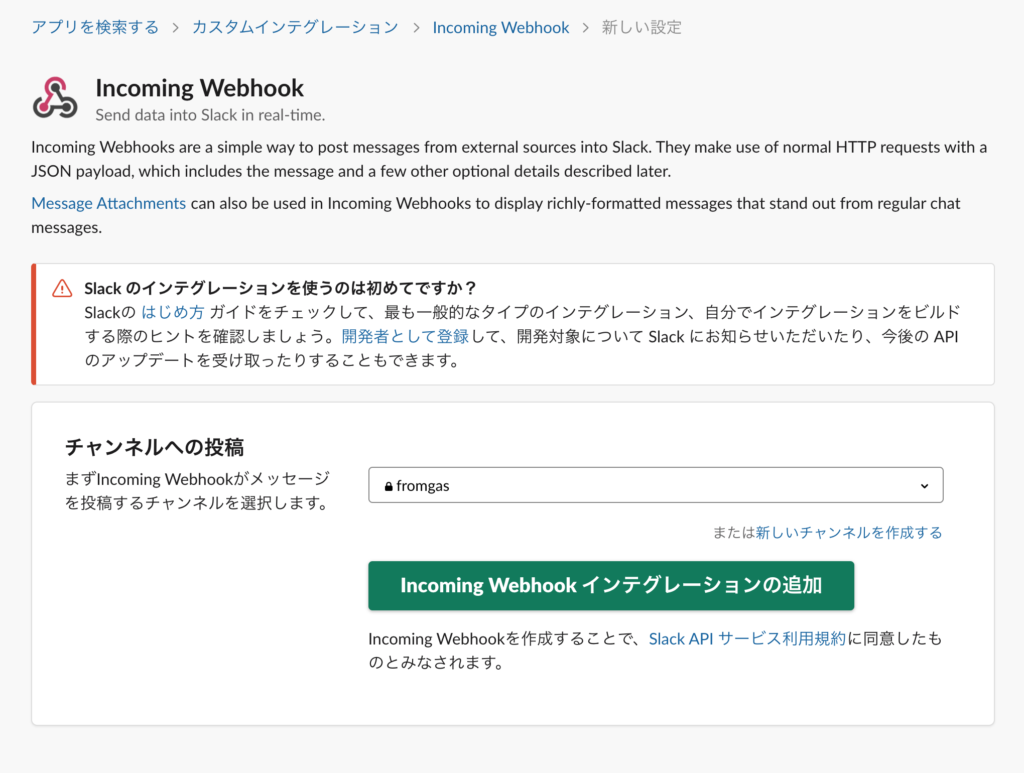
次の画面で「fromgas」チャンネルを選び、「Incoming Webhookインテグレーションの追加」をクリックします。

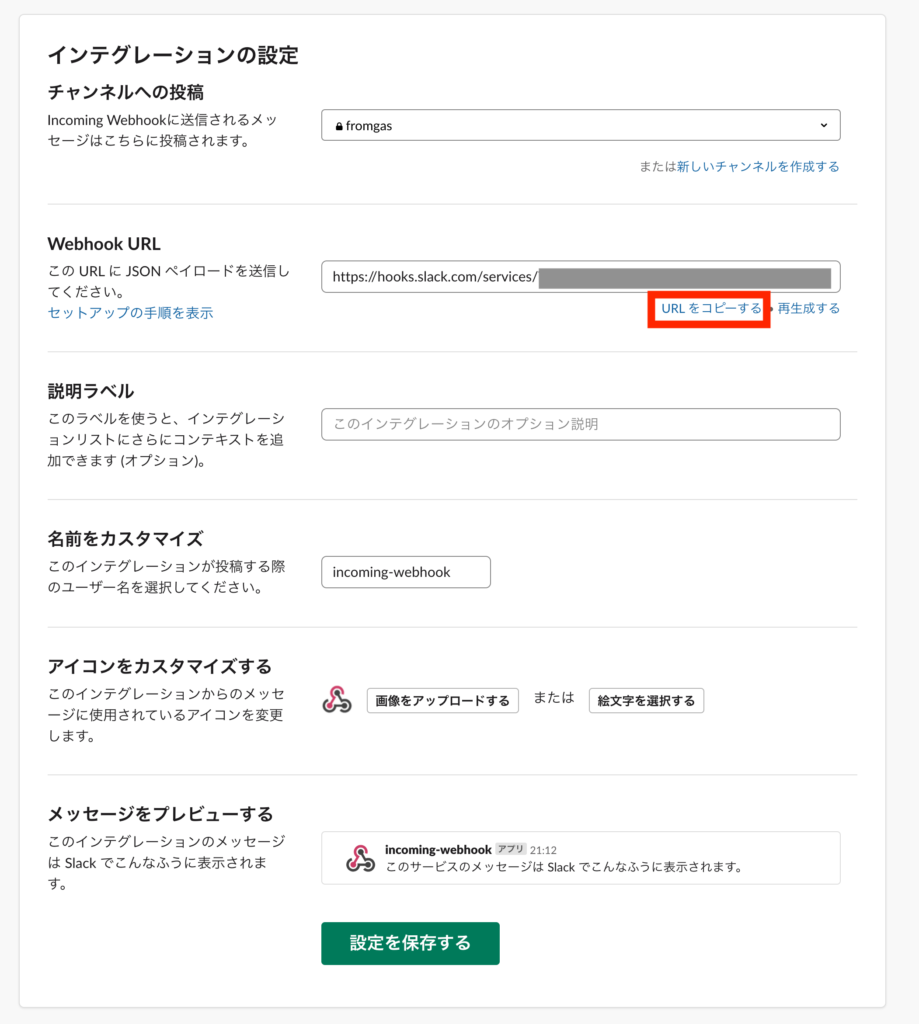
Webhook URLの「URLをコピーする」をクリックして、どこかにメモしておきましょう。
色々設定できますが、とりあえず一番下までスクロールして「設定を保存する」ボタンを押します。

GASに戻って再度コーディング!
GAS編集画面に戻って、コードを修正します。
以下の赤字部分のように、Apps Scriptのコードを書き加えます。
function myFunction() {
const sheet = SpreadsheetApp.getActiveSheet();
var todayWeight = sheet.getRange(sheet.getLastRow(), 2).getValue();
var lastWeekWeightValues = sheet.getRange(sheet.getLastRow() - 14, 2, 14, 1).getValues();
var lastWeekWeightTotal = 0;
for (var i = 0; i < 14; i++) {
lastWeekWeightTotal += parseInt(lastWeekWeightValues[i]);
}
var lastWeekWeightAverage = Math.round((lastWeekWeightTotal / 14) * 10) / 10;
var message = "GASからの投稿です。" + "\n";
if (todayWeight < lastWeekWeightAverage) {
message += "過去14日平均より" + (Math.round((lastWeekWeightAverage - todayWeight) * 10) / 10) + "キロ減りました。";
} else {
message += "過去14日平均より" + (Math.round((todayWeight - lastWeekWeightAverage) * 10) / 10) + "キロ増えました。";
}
console.log(message);
postToSlack(message);
}
function postToSlack(message) {
var url ="https://hooks.slack.com/services/XXXXXXXXXXXXXXXXX";
var jsonData = {"text": message};
var payload = JSON.stringify(jsonData);
var options = {
"method" : "post",
"contentType" : "application/json",
"payload" : payload
};
UrlFetchApp.fetch(url, options);
}過去14日平均より体重が減っていたら「GASからの投稿です。昨日よりX.Xキロ減りました。」
同じか増えていたら「GASからの投稿です。昨日よりX.Xキロ増えました。」
というメッセージをSlackのチャンネルに投稿することができます。
一度手動実行させて権限を許可する
一度実行なりデバッグ実行すると「権限がありません」みたいなエラーが出るので、
アカウントを連携して権限を許可します。
疎通確認
Google Homeに、「OK Google、今日の体重はXXキロ」と言ってみます。
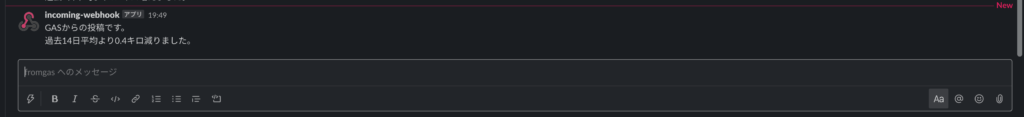
無事、Slackのfromgasチャンネルに投稿されました!

感想
GASもSlackもめちゃ便利で、作りたいものがサクサク作れて楽しかったです。
これでモチベーションを上げて、ダイエットを成功させたいです。