この間、会社の人(デザイナー)に「Processingって知ってる?」と言われました。
知らなかったので調べてみたところ、なんだか面白そうだったので、勉強することにしました。
Processingとは?
Processingとは、Javaベースのプログラミング言語です。
無料で、比較的カンタンに扱うことができ、
デザインやアートの分野に強みがあるそうです。
私の職業は一応システムエンジニアですが、実はデザイナーにすごく憧れがあります。
でも、絵は全く描けません。
前述した会社の人(デザイナー)に
「僕も絵は描けない。絵を描くということは、物体を認識し再構築することで…」
とか難しいことを言われましたが、そういう次元じゃなく描けません。
そもそもマルさえうまく描けず、ひしゃげまくります。
しかし!絵は描けないけど、プログラミングはちょっとだけできます。
Processingを使えば、オシャレな幾何学的デザインがつくれるかもしれないと思い、
勉強することにしました。
うーん、ワクワクします!
円を描く
キャンバスのサイズを指定する
絵を描くときも、まずは紙を用意しないとですよね。
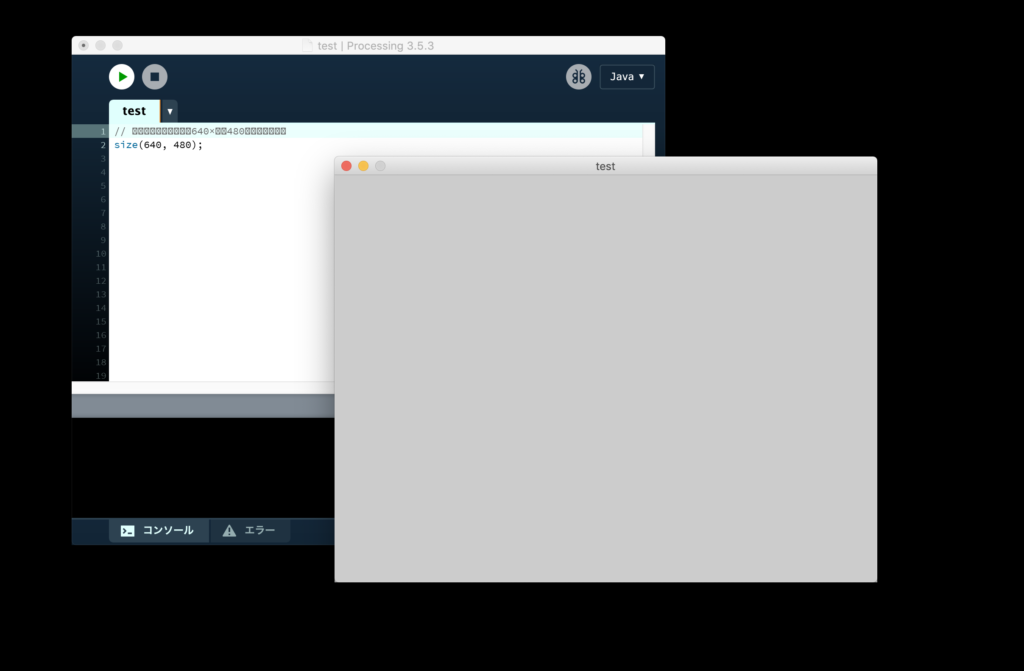
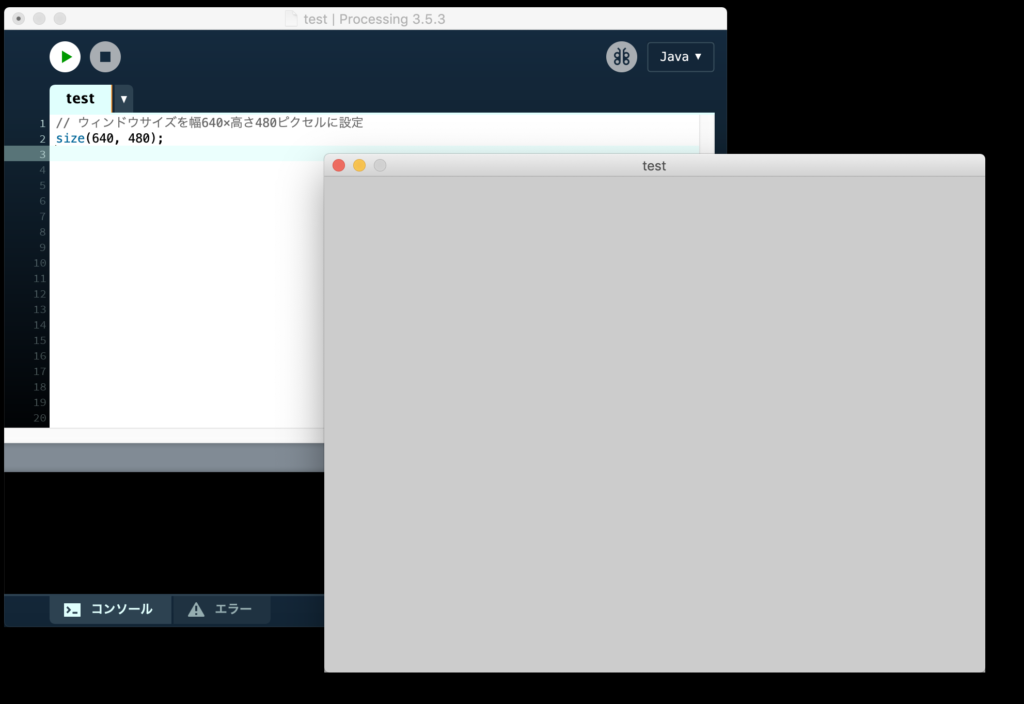
// ウィンドウサイズを幅640×高さ480ピクセルに設定
size(640, 480);このようにまっさらのキャンバスが表示されます。

寄り道:文字化けを直す(Mac)
さきほどの画像で、コメントがお豆腐になっちゃってます。

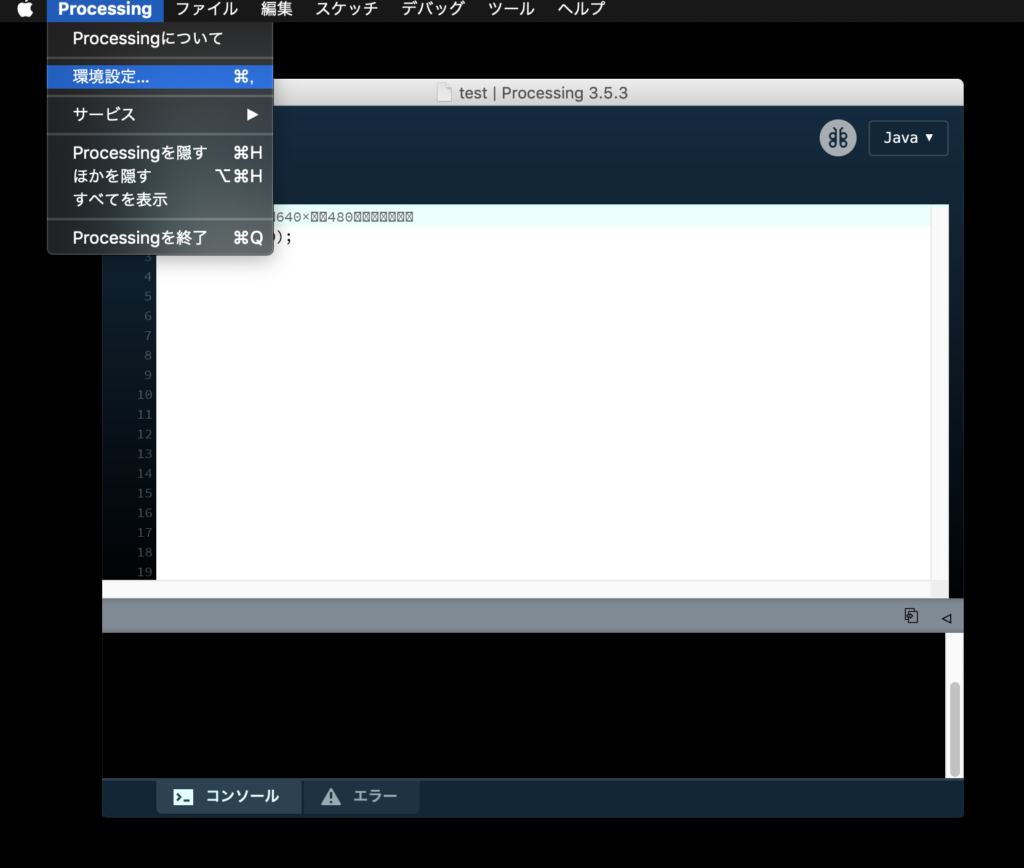
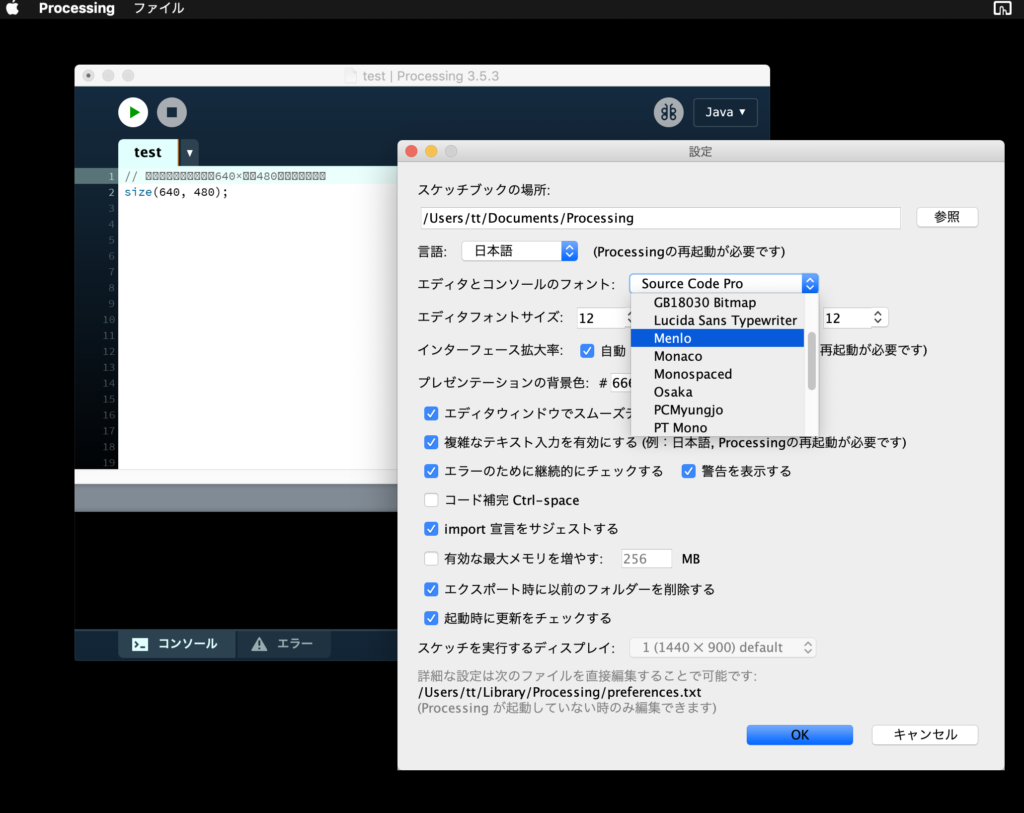
画面左上の「Processing」ー「環境設定」ー「エディタとコンソールのフォント:Menlo」
以上で直ります。
↓画面左上の「Processing」をクリックし、下に出てきたメニューの「環境設定」をクリック

↓「エディタとコンソールのフォント」を「Menlo」に変更し、「OK」ボタンを押す

↓文字化けが直ります。

円を描く
ellipse()で簡単に描けます。
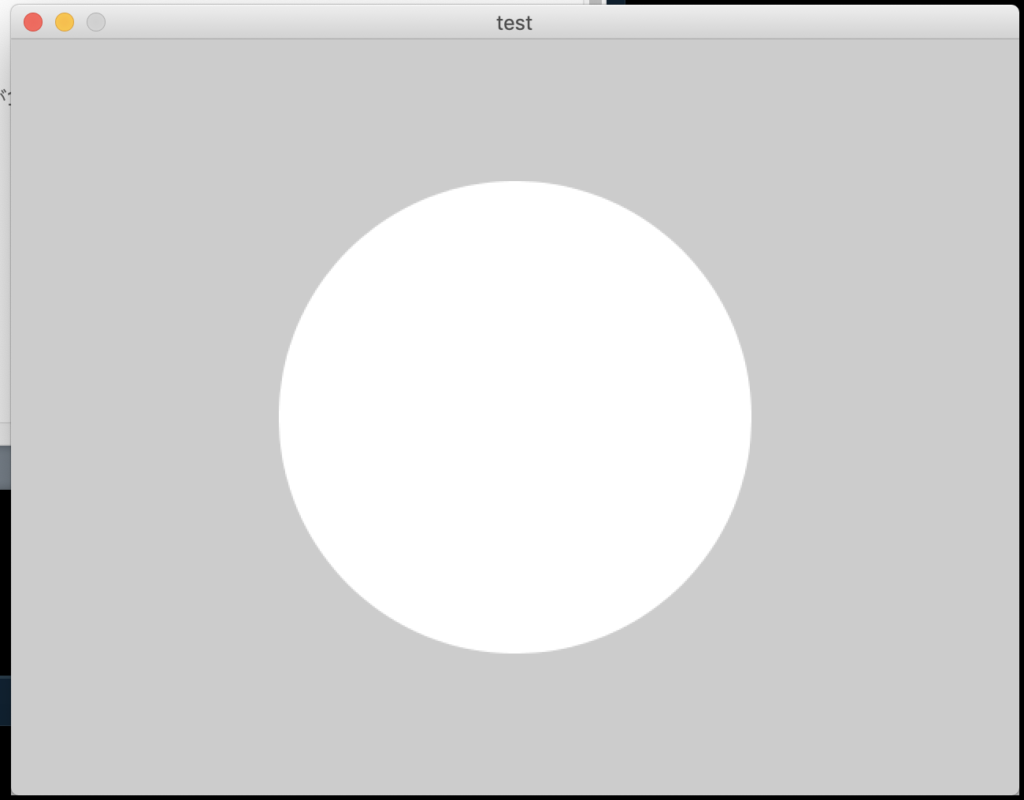
// 輪郭線がなく、中心が320, 240で、直径が300の円を描く
noStroke();
ellipse(320,240,300,300);
きれいな円ができました。
球体を描く
キャンバスを三次元にする
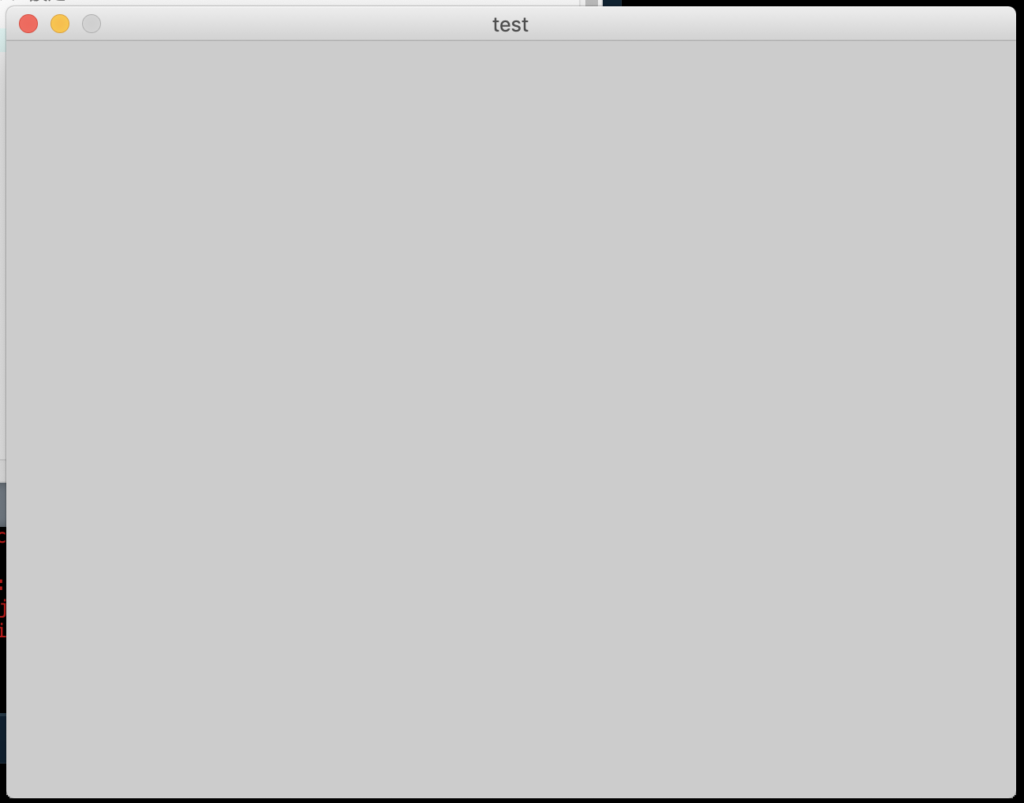
// ウィンドウサイズを幅640×高さ480ピクセルで、三次元にする
size(640, 480, P3D);さきほどと同じように、まっさらのキャンバスが表示されます。

コード内の「P3D」を入れないと、この後で
「sphere() is not available with this renderer.」みたいなエラーが出ます。
(こんな初歩的なこともわからず1時間くらい費やしてしまった…)
球体を描く
// 輪郭線がなく、中心が320, 240で、半径が150(=直径が300)の球体を描く
noStroke();
translate(320, 240, 0);
sphere(150);
ん?二次元の円でも三次元の球体でも、違いがないような…
そうなんです。
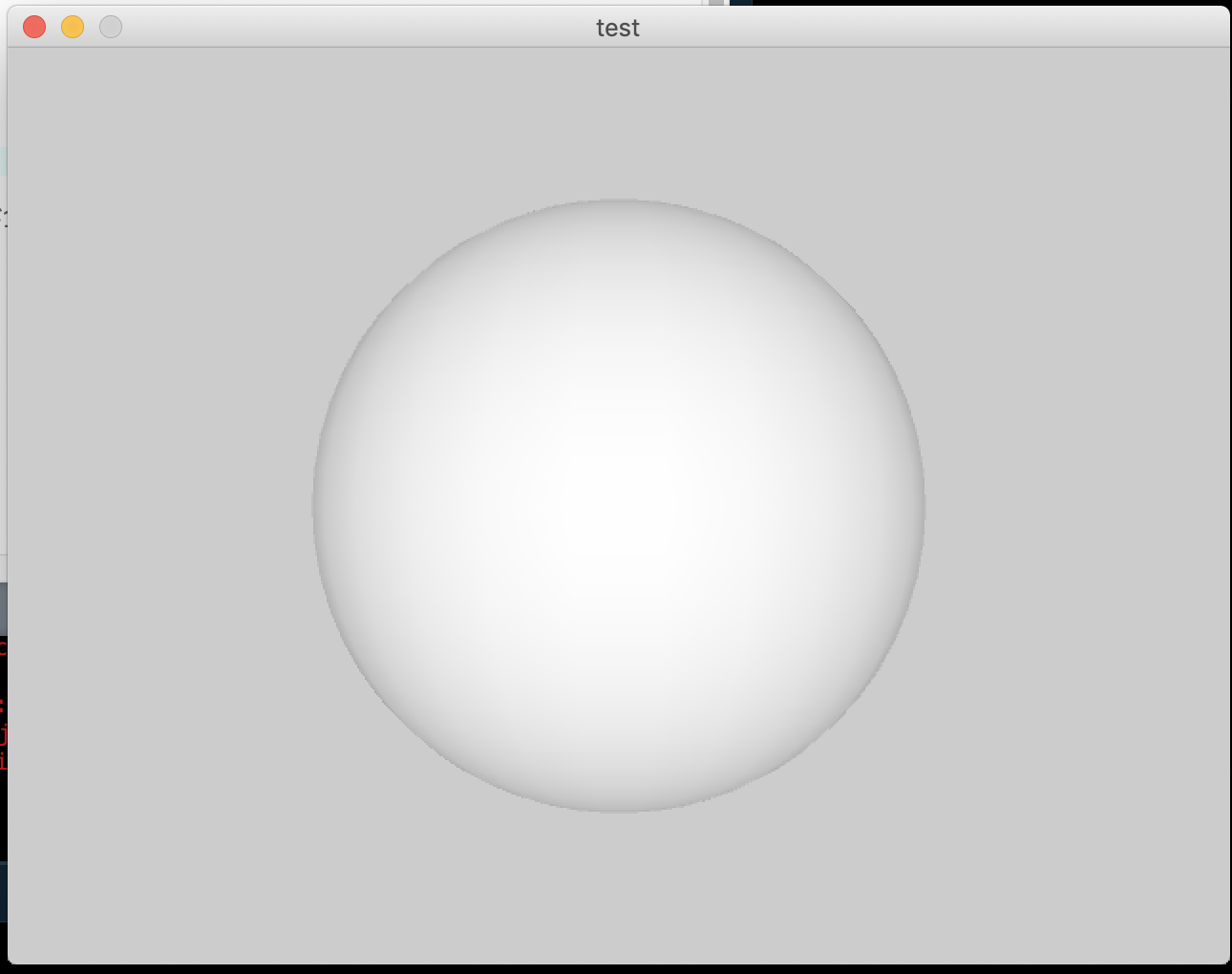
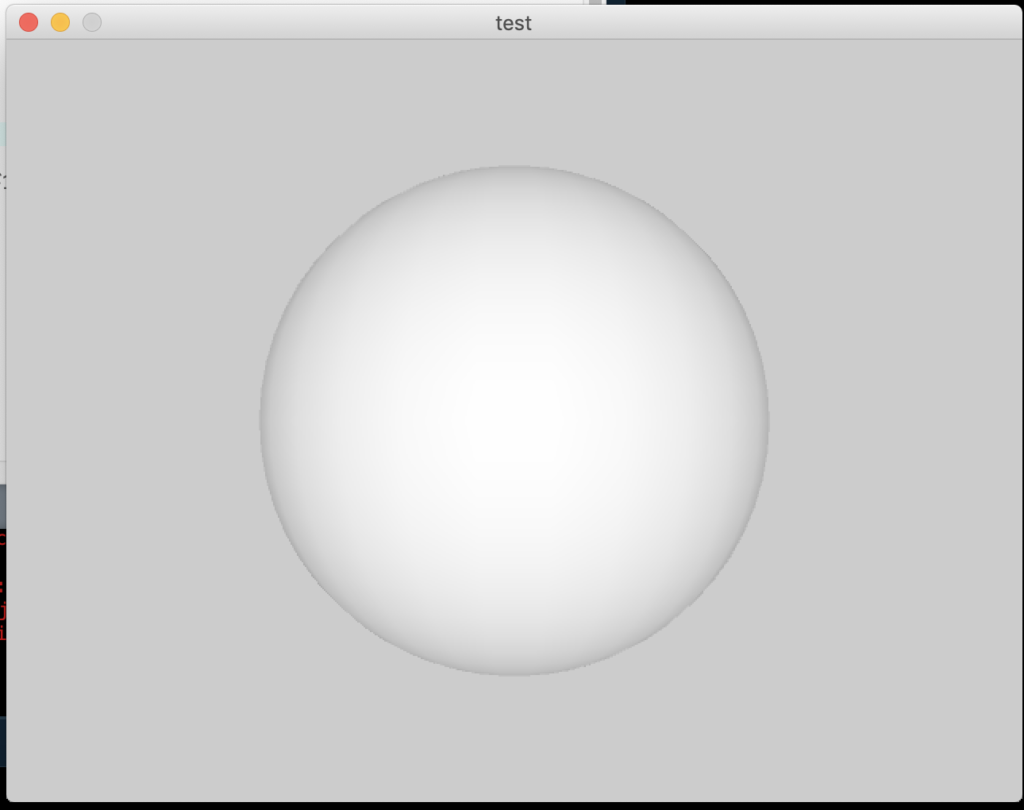
光の当て方を工夫しないと、球体が球体っぽくなりません。
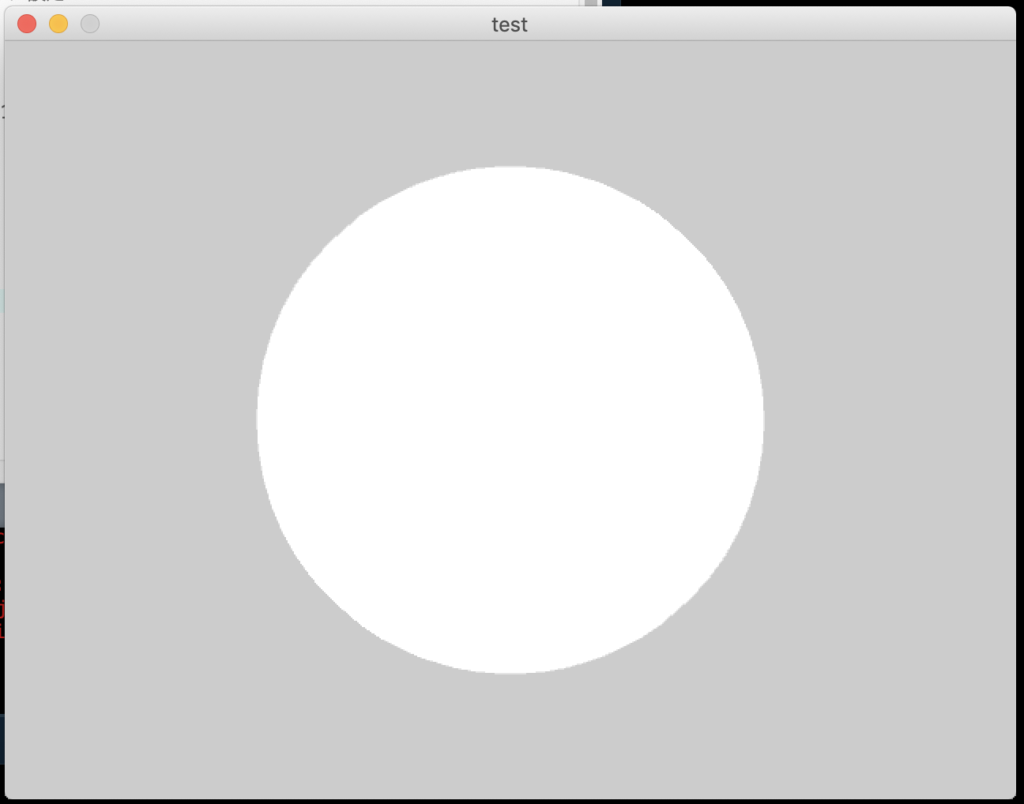
光を当てて球体をカッコよくする
球体を描くコードの前に、以下のコードを書きます。
// ライトを当てる
lights(); 書く場所が、球体を描くコードの後だとうまくいきません。
Processingはコードを描いた順番で上から実行されていくからです。
念のため、全体のコードも載せておきます。
// ウィンドウサイズを幅640×高さ480ピクセルに設定
size(640, 480, P3D);
// ライトを当てる
lights();
// 輪郭線がなく、中心が320, 240で、半径が150(=直径が300)の球体を描く
noStroke();
translate(320, 240, 0);
sphere(150);
これで、円ではなく球体だということがわかります。
おまけ
絵心がゼロすぎるエンジニアが描いたメロンの絵です。

今後、Processingでメロンの絵とかも描いてみたいですね。