前回の記事では、IFTTTで指定した時間にwebリクエストを送り、Google Homeに好きな言葉を喋らせることができました。
しかし、これにはクリティカルな問題がありました。
クリティカルな問題とは・・・
jsからngrokのURLが発行できない
前回作成したifttt.jsを起動しても、ngrokのURLが「undefined」になってしまいます。
app.listen(serverPort, function () {
ngrok.connect(serverPort, function (err, url) {
console.log('POST "text=Hello Google Home" to:');
console.log(' http://localhost:' + serverPort + '/google-home-notifier');
console.log(' ' +url + '/google-home-notifier');
console.log('example:');
console.log('curl -X POST -d "text=Hello Google Home" ' + url + '/google-home-notifier');
});POST "text=Hello Google Home" to:
http://localhost:8080/google-home-notifier
undefined/google-home-notifier
example:
curl -X POST -d "text=Hello Google Home" undefined/google-home-notifier
ngrokのマイページでTunnels Onlineを見ても表示されません。
URLの払い出し自体がされていないようです。
ngrokのバージョンアップをしたり、node.jsを再起動したり、jsを色々書き換えてみたりしたのですが、どうしてもURLが発行できません。
困った・・・
ifttt.jsでngrokを起動する部分を消す
ifttt.jsでngrokを起動できているのかいないのか、
よくわかりませんが、一応消しておきます。
# ifttt.jsを編集する
sudo /home/pi/node_modules/google-home-notifier/ifttt.js
赤字部分をまるっと消してしまいます。
app.listen(serverPort, function () {
ngrok.connect(serverPort, function (err, url) {
console.log('POST "text=Hello Google Home" to:');
console.log(' http://localhost:' + serverPort + '/google-home-notifier');
console.log(' ' +url + '/google-home-notifier');
console.log('example:');
console.log('curl -X POST -d "text=Hello Google Home" ' + url + '/google-home-notifier');
});
})ひとつずつ試してみる
コマンドではURLが発行される
ターミナルを開いて普通にngrokを実行すると、URLが払い出されます。
# ポート番号8080を指定してngrokを起動する
ngrok http 8080

シェルで実行してみる
次に、ngrokを実行するシェルを作って、シェルの実行でngrokを実行できるか試してみます。
# ngrokを起動するシェルを作る
touch ngrok.sh
# シェルの実行権限をつける
chmod 700 ngrok.sh
# シェルを編集する
nano ngrok.sh
赤字の部分はngrokをインストールしたパスにしてください。
#!/bin/sh
/home/pi/node_modules/ngrok/bin/ngrok http 8080
# シェルを起動する
./ngrok.sh

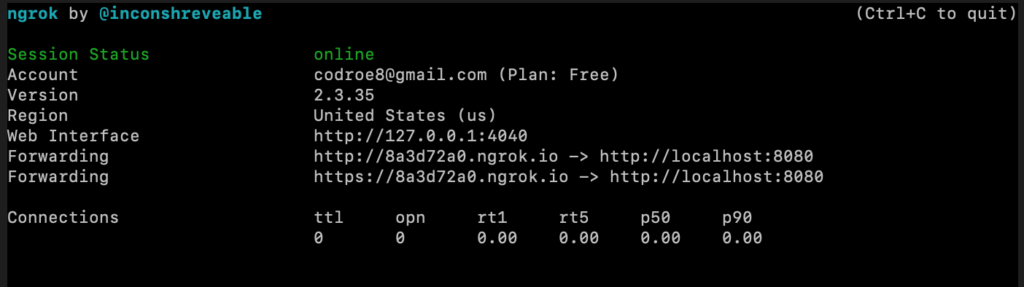
無事、ngrokが実行でき、URLが発行されました!
シェルをsystemdで自動実行する
次に、このシェルをsystemdで自動実行できるかやってみます。
# .serviceファイルを作成
sudo touch /etc/systemd/system/ngrok.service
# .serviceファイルを編集
sudo nano /etc/systemd/system/ngrok.service
赤字部分は、シェルを置いたパスに置き換えてください。
[Unit]
Description=ngrok
After=network.target
[Service]
Type=simple
ExecStart=/home/pi/node_modules/google-home-notifier/ngrok.sh
WorkingDirectory=/home/pi
KillMode=process
Restart=no
User=pi
Group=pi
[Install]
WantedBy=multi-user.target
# 自動起動させる
sudo systemctl start ngrok.service
sudo systemctl enable ngrok.service
ラズパイを再起動して、serviceファイルが自動起動しているか確認します。
# 再起動する
sudo reboot
# ラズパイのターミナル開く(私の場合、MacBookからssh接続する)
ssh pi@raspberrypi.local
# 状態を確認する
sudo systemctl status ngrok.service

起動できてます!
ngrokのマイページでStatus>Tunnelsを見ると、URLが確認できます。

注意事項:ラズパイ再起動するとURLが変わる
※ngrokのURLの有効期間は8時間で失効してしまう問題がありましたが、
ngrokにアカウント登録し、authtokenを取得・設定することで回避できます。
このやり方では、ラズパイを再起動しない限りURLは変わりません。
(再起動する度にngrokのマイページでURLを確認する必要はあります。)
ラズパイを再起動することが滅多にないのであれば、このやり方がラクだと思います。
調べていると、「URLが変わる度にnode.jsでスプシにURLを書き出して、URLを使いたいシステム側でスプシを参照する」というのが主流なようで、いずれ挑戦するかも…




