色彩検定3級・2級を受けたので、合格体験記を書きます。
これから受験する人の参考になればと思います。
試験について
試験概要
主催団体 色彩検定協会
公式サイト https://www.aft.or.jp/
試験日 6月(2・3・UC級)、11月(全級)
合格発表日 約1ヶ月後
問題形式 (3級)マークシート100問程度、70分、約70%で合格
(2級)マークシート(一部記述式)100問程度、80分、約70%で合格
どんな問題が出る?
主催協会のサイトに例題があるので、まず見てみてください。
(3級)https://www.aft.or.jp/feature/exam3.html
(2級)https://www.aft.or.jp/feature/exam2.html
最初見た時、え…結構難しい?と思いましたが、実際の試験の方がやさしく感じました。
合格率は3級が74.9%、2級が67.4%とのことです。(公式サイトより)
結構合格率高い?簡単かな?と思いますが、受験料も高く(3級7,000円、2級10,000円)、本気の受験者が多いでしょう。
きちんと勉強する必要がある難易度ということがわかります。
勉強法
勉強の流れ
- 過去問を解く
- わからないところを調べながらまとめる
勉強時間
3級と2級それぞれの過去問2回分を解きつつ、わからないところを調べながらまとめました。
トータル15時間くらい勉強しました。
オススメ教材
過去問
私が使った問題集はこちらです。
当日試験会場に行くと、ほとんどの人が公式テキストを持っていて、少し焦りました。
ですが、合格するだけなら公式テキストは不要だと思います。
私の勉強法
過去問を見てみる
→知らないことばっかり!
→解くのは諦め、最初から答えを見て、要点を紙に写す
→わからない単語がワンサカ出てくるので、調べながらメモする
という勉強法で乗り切りました。

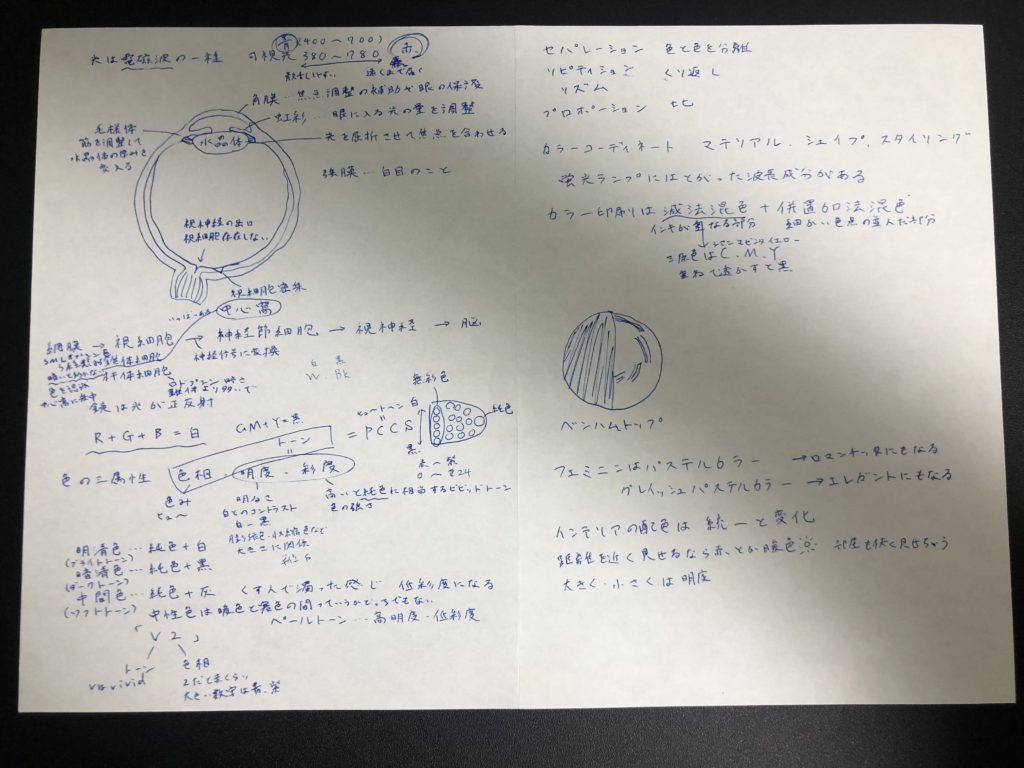
3級と2級でそれぞれ1枚ずつ要点シートをつくりました。
上記の写真は3級のものです。
2級は自分考案の寒いギャグがいっぱい書いてあったので、公開しません…
今振り返ってみると、
わからないことを調べ、
実際に手を動かして書き、
考えて内容をまとめて、
見返して知識を強化する。
という非常に効率的な勉強法でした。
合格体験談
受験のきっかけ
Webデザインを勉強している中で、HTMLやJavaScriptといった技術的なことはわかるようになってきましたが、それに加えて、美術的な知識も身につけたいと思ったからです。
中でも色彩とデザインには密接な関わりがあると思い、色彩検定を受験しました。
私の受験時のスペック
- Webデザイナーになりたい…とぼんやり思っている駆け出しエンジニア
- 美術の勉強はしたことがない
- 中高生時代の美術の成績は中の下くらい
という感じでした。
合格証書・資格証


しっかりした合格証書とプラ製の資格証がもらえます。
感想
3級と2級は同時受験するのがいいと思います。
2級の範囲は3級のものが多く含まれていて、難易度はそこまで違いませんでした。
受験料がなかなか高く、3級7,000円、2級10,000円なので、いきなり2級を受けるのもいいと思います。
今までなんとなく「この色は落ち着く」「この配色は和風っぽい」とか感じていたものに理論があるんだ、ということを知れて面白かったです。
電気を消した時「錐体細胞の動きが止まって色みがよくわからない…」とか、ネットでバナーを見て「中差色相配色だ!」とか気付くのも楽しい。
過去問を見ているだけでもイラストと色が多いので、”勉強している”という感覚なしに学ぶことができました。
楽しい勉強でした。UC級、1級にも挑戦したいです。
Webデザインにも活かしていきたいと思います。